
非常にニッチな部分なのですが、Frocessing に SVG 出力を組み込んでいるところなんです。ローテクかつ泥臭く実装してまして、ひとまずは出力できました。なんとなく「ローテクかつ泥臭い」を強調しておきたい今日この頃です。
SVG出力といっても AS で描画しているパスのデータなどをバッファして SVG に変換していくわけです。以下は実際の AS描画と、SVGをイラレで表示したところですね。
SWF

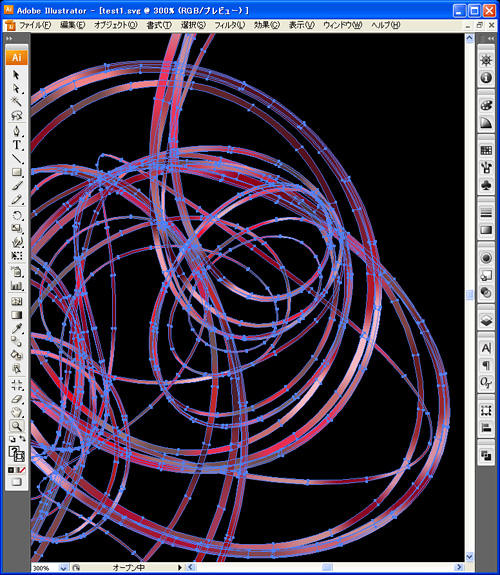
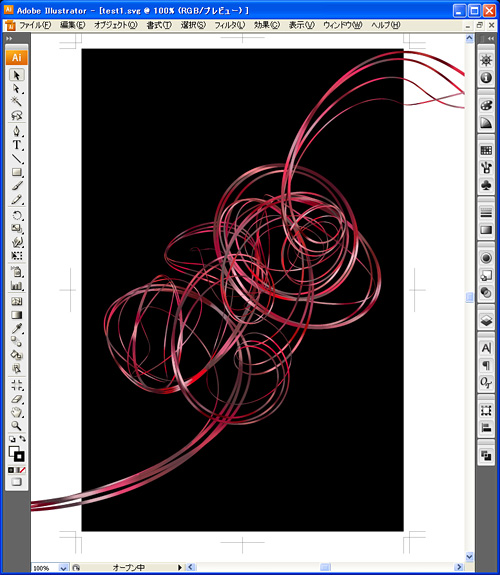
SVG – illustrator

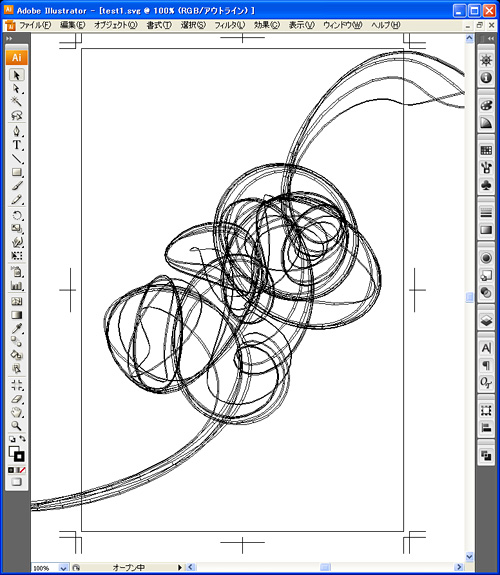
SVG – illustrator ( outline )

出力されたSVGデータはこちら。これだけでも 1.3MB 弱になってしまいます、、、。1以下の線幅はSWFとSVGでは随分表示が違うので、その辺りどうしたもんかと思いもします。まぁいいかなぁとも思うのですが。
予想はしていたのですが、SVGファイルがでかくなります。イラレで開くのも一苦労で気分的には微妙です。例えば以下のSVGは 8MB を超えるんですねぇ。Chromeなどのブラウザで表示したほうが速いという、、。

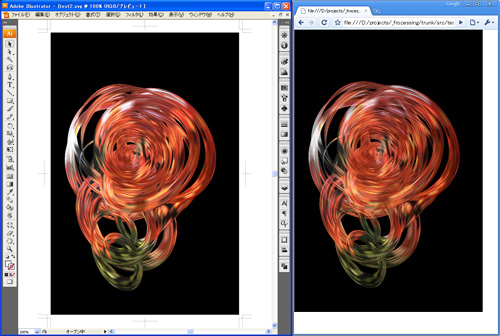
クリックで拡大。何故かグラデの透明度が無視されているイラレの図。
とりあえず出力はできたので一段落なわけですが、コンプレックスな絵はラスタ出力が実用的ではあります。あるいはマシンをいいのに、、、。最後にテスト用のSWFをおいておきます。できたSVGを開く場合は注意、、、。ちなみにSVG内画像出力はしない予定、、、ますますSVGファイルが重くなるというか。
SVG output test swf.
click to output SVG. press any key to reset.