今さらながら、flash.geom.Matrixによる変形のことで何か書いてみます。Matrixについてヘルプやマニュアルでは拡大やら回転やら移動やらの説明しかなくて何だかわかりにくく書いているように思える。学校で習ったアフィン変換としては素直な説明に読めるけど、変形したいだけの人からしたら何だかわかりにくい。この説明を読むとどうしても「回転」して「縦に伸ば」して「移動」、これらをconcatすればええのかなぁみたいな思考になってしまう。確かに行列として考えたほうが数学的には分かりはいいけど。あまり本とかサイトとかよく見ているほうではないので分かりませんが、Matrixについては大抵こんな説明なような気がする。(違ってたらごめんなさい)。というか「Matrixがいまいち」と言うとなりの人向けに書いているわけですが。
で、下のサンプルですが、白○をドラッグすると青いMovieClip(mc)が操作に応じて変形します。
スクリプトはこんな感じです。左上の白○(MovieClip)が「p0」右が「vx」下が「vy」になります。
//p0とvxの初期距離 var w:Number = 100; //p0とvyの初期距離 var h:Number = 100; var tx:Number = p0.x; var ty:Number = p0.y; var a:Number = (vx.x - tx)/w; var b:Number = (vx.y - ty)/w; var c:Number = (vy.x - tx)/h; var d:Number = (vy.y - ty)/h; //Matrixで変形 //サンプルのmcは左上基準点でサイズが縦横100 mc.transform.matrix = new Matrix( a, b, c, d, tx, ty );
ざっくり言うと、mcは、p0,vx,vyの位置に沿って変形されます。ドロー系アプリでいう自由変形のノリですね。
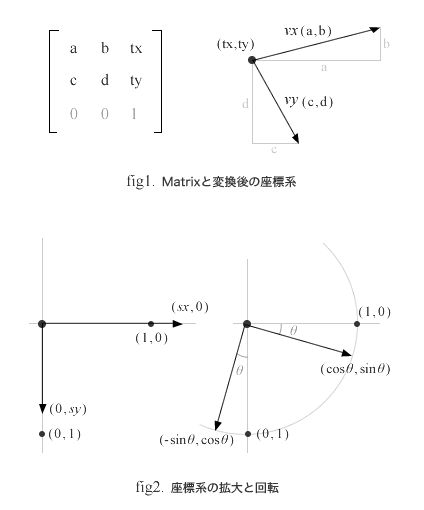
数学的には、Matrixは座標系を変形するものと考えると、(tx,ty)は座標系の原点、(a,b)はX軸のベクトル、(c,d)はY軸のベクトルをあわらしています。変形の無い状態では、原点(tx,ty)→(0,0)、X軸ベクトル、Y軸ベクトルはそれぞれx成分、y成分しかないので(a,b)→(1,0)、(c,d)→(0,1)になります。拡大縮小は軸ベクトルの大きさ(長さ)を変えること、回転は軸ベクトルの回転になるわけです。

座標系の変形、あるいは p0,vx,vyの位置でMatrixによる変形を考えれば、拡大・回転等の変形合成で考えたり、行列各要素を考えるよりイメージしやすいのではないかなぁと思うのですがどうでしょう。
何だか結局ややこしいような…。
何気に図(fig2)が間違っていたので修正しました。(2008/6/16)